「PhotoScapeX2.6.Xアップデート情報」の中で「はさみ」ツールに触れた際、使い慣れた「Snagit」にも同じような機能があるので、「それ程使わないかも」みたいなこと書きましたが、ちょっと早とちりだったかも……。
入院している友人のためにホテル情報を調べたんですが、手間暇かける余裕がなかったんでキャプチャーして送ることにしました。でも、スマホしかなく、通信状態もそれ程良好ではないと言うことなので、なるべくスマホで見やすい様、下の「編集後」のように加工してあげることにしました。
普通に考えれば上下に切り分けて、背景を挟み込んで、コピー&ペーストを駆使して、……と言うことになると思うんですけど、あまり面倒だとワープロなんかでレイアウトして作っても同じなんで、なんとか簡単にできないものかと考え「はさみ」ツールに行き着きました。
その方法を、手順を追って再現してみましょう。
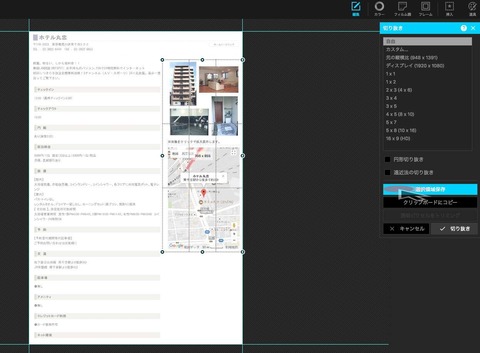
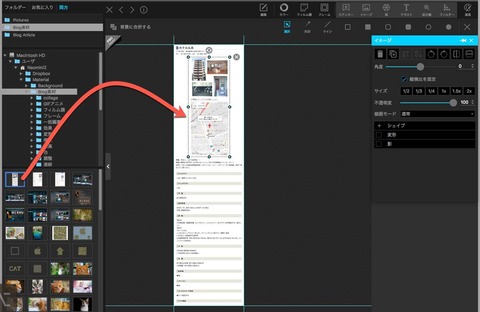
1.まず、必要な部品は切り出しておきます
「切り抜き」ツールで範囲を指定して、「選択領域保存」で部品として保存しておきます。
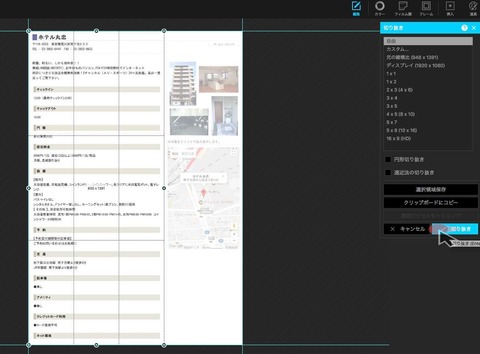
2.ベースとなる部分を切り抜きます
次に、ベースとなる部分を範囲指定して、今度は「切り抜き」ボタンで切り抜いた状態を保存します。
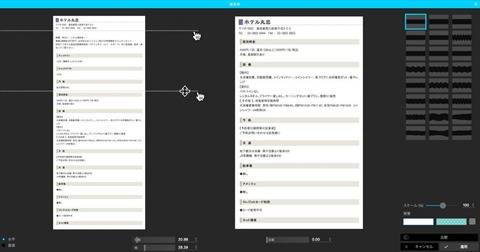
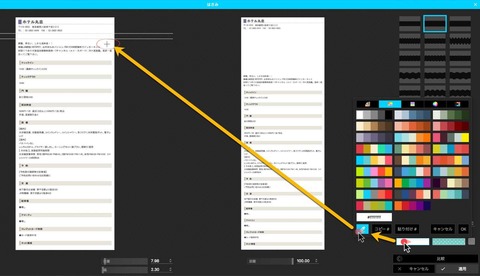
3.ここで、「はさみ」ツールのお出ましです
このように、二本の線で挟まれた部分をカットして、間を詰めるのが普通の使い方ですが、今回はその逆、間を広げて挿入するスペースを作ります。
二本の線は、「位置」、「幅」で値を指定しても良いのですが、ドラッグして動かした方が直感的で分かりやすいです。
スペースを確保するための操作では「幅」をなるべく少なくして、「距離」を部品の挿入に必要なスペースの値にします。
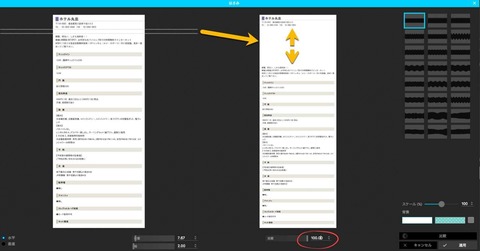
……が、「距離」が最大100までしか指定できません。ヾ(℃゜)々
仕方がないので、今回はこの操作を3回繰り返して必要なスペースを確保しました。
「距離」に制限さえなければ、もう小躍りして、「PhotoScapeXの「はさみ」ツールがとんでもないレベルの便利さ!」なんてタイトルにしていたと思うんですが、これからのバージョンアップに期待です。
ちなみに、背景が白じゃなく、色付きの場合には「背景」ボタンでその色を指定します。
「スポイト」ツールを使えば難なく色を合わせられますね。
背景に模様も指定できますが、今回の目的ではちょっと無理かもしれません。きっちり合わせると言うことではなく、デザインの一部と考えればありかもしれませんけどね。
4.最後に部品を挿入すれば完成です
必要なスペースを確保できたら、挿入モードにして、1で切り出した部品をドラッグ&ドロップで挿入すれば終わりです。
画像を挿入するためのスペースや、書き込みのスペースを簡単に確保できる機能は、結構便利で、出番もそこそこ有りそうな予感。
「距離」の制限がなくなって、パターンも含めて背景を自動的に設定してくれるようになったら、……、さらに、写真でも使えるようになったら、…夢のツールかも、夢かな?